Generalities
This introducing article will just recall a few important concepts to grasp when working with Web pages and Web development.
The Internet & the Web
First thing first, let's define these two words that are often used interchangeably.
The Internet defines a set of communication protocols (e.g. TCP, UDP) which enables the communication between different computers and the interconnection of smaller networks of computers around the world [inter-net(work)].
INFO
- 1972 - First demonstration of ARPANET, a message is sent between UCLA and Stanford
- 1983 - ARPANET is officially renamed Internet
The Web (formerly known as the World Wide Web) defines a set of information technologies (e.g. HTTP, HTML) that are accessed through the Internet.
INFO
- 1989-1992 - Developed at the CERN by T. Berners Lee et Robert Caillau
- 1993 - The CERN opens the technologies to the public
- 1994 - Creation of the World Wide Web Consortium (W3C) which is in charge of standardizing the technologies.
In other words, the Internet is the infrastructure while the Web is served on top of that infrastructure (in the same way as e.g. emails are served on top of the Internet).
Clients & Servers
Another important set of concepts to understand when working with Web technologies is the idea of clients and servers.
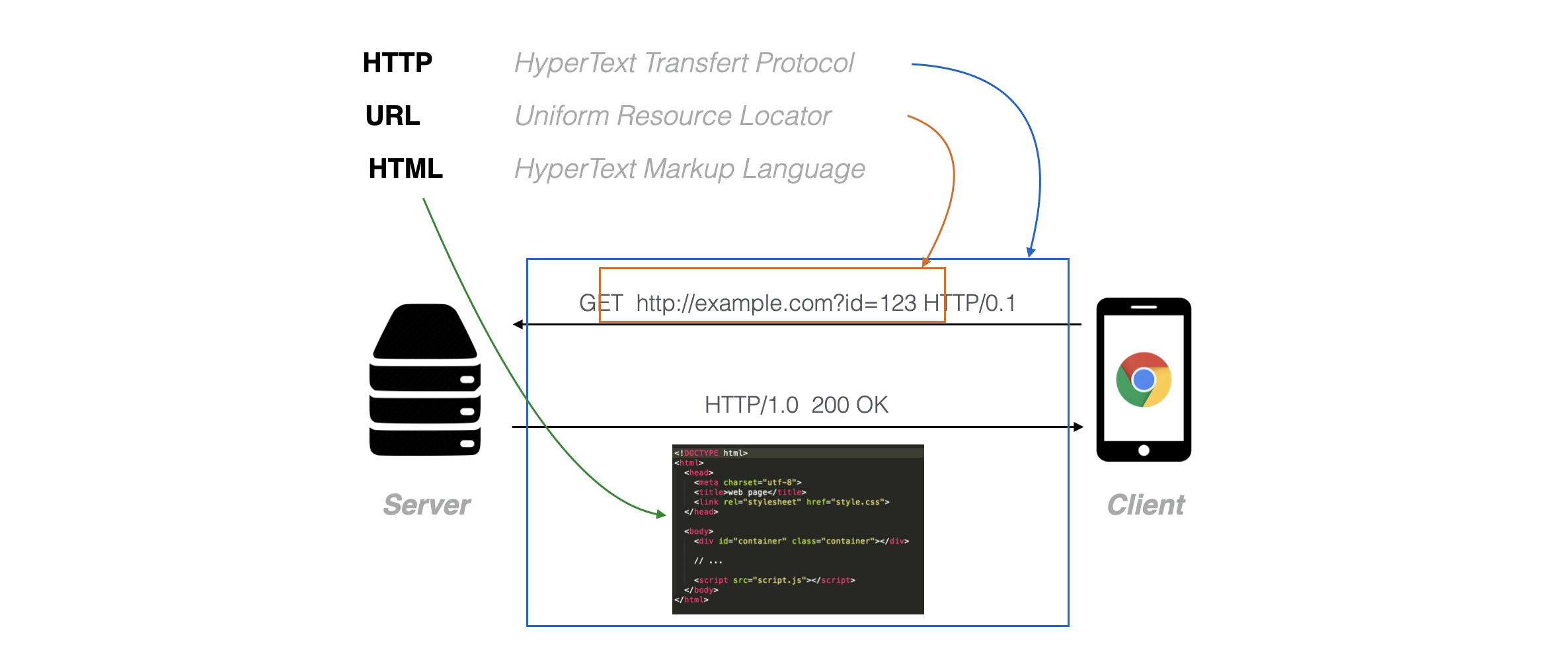
A server is a piece of software (or hardware) that responds to requests to serve specific services to its clients. There are many kind of servers, such as Web servers, Domain Name Servers (DNS), or Mail servers, that everyone uses everyday when using Internet.
A client is a program that connects to a server to access its service. For example, a Web browser, such as Firefox or Google Chrome, is a client program that connects to Web servers to access to Web information and applications.

Programming Languages
Our access to the Web is most often mediated by Web browsers, which are responsible for:
- Requesting resources to Web servers through Uniform Resource Locators (URL, e.g. https://www.ircam.fr).
- Downloading the files associated to the URLs.
- Interpreting these files to display the interface in the Web browser window.
Aside static resources such as images, videos or sound files, the Web browser can also download files that contain code that it can interpret and execute. The programming languages that Web browsers are able to understand are threefold: HTML, CSS and JavaScript.
The HTML (for Hypertext Markup Language) is a markup language that allows to describe the structure of a document and, importantly, to create links to other documents. As show in the example above, HTML provides a number of tags that allows to describe the structure of your document. For example the <h1> tag describes a 1st level title (or "head"), the <p> tag describes a "paragraph" and the <a> tag describes a link (or "anchor") to another document:
<h1>This is a title</h1>
<p>
and a paragraph with a <a href="https://developer.mozilla.org/">link</a>
to the best documentation website on Web technologies
</p>which will be interpreted by the browser as the following:
The CSS (for Cascading Style Sheets) is a language that allows to describe how the HTML document is presented to the user. Or to make it short, to make it a bit more nice and pretty than what you have seen above.
For example if we apply the following CSS rules to the HTML we declared above:
h1 {
font-family: arial;
font-size: 20px;
color: steelblue;
}
p {
font-family: arial;
}
a {
font-style: italic;
color: #454545;
}The page, which is defined by the exact same HTML structure and content, will now appear as:
Finally, JavaScript provide a full featured programming language which allows to add interactivity to your Web page. For example, it allows you react to some user events (e.g. a "click" on a button), to get some information from a remote Web server without refreshing the page, or for what interests us in these tutorials, to make audio synthesis using the Web Audio API.
Here is very simple example showing how JavaScript (embedded into some HTML) allows you to react to a user interaction to make some sound:
<button>Click Me!</button>
<script>
// get a reference to the HTML button define above
const button = document.querySelector('button');
let audioContext = null;
// listen for a click from the user
button.addEventListener('click', async () => {
// creates the audio context on first click
if (!audioContext) {
audioContext = new AudioContext;
await audioContext.resume();
}
// create an oscillator with (almost) random frequency
const osc = audioContext.createOscillator();
osc.connect(audioContext.destination);
osc.frequency.value = 100 * (Math.floor(Math.random() * 20)) + 1;
osc.start();
});
</script>TIP
To stop the sound, just reload the Web page with Cmd + R on Mac or Ctrl + R on windows. This is a shortcut you will need a lot while developing Web pages!
Conclusion
Now that you have a better understanding of the different technologies involved in creating Web pages, let's continue with preparing your system to have a working development environment.